基于Django+SQLite+Leaflet的地图展示与交互 |
您所在的位置:网站首页 › leaflet 删除marker › 基于Django+SQLite+Leaflet的地图展示与交互 |
基于Django+SQLite+Leaflet的地图展示与交互
|
基于Django+SQLite+Leaflet的地图展示与交互,通过连接数据库存取信息。具体可以看下方的过程展示。 作为一名Giser,项目中怎么能没有与地图相关的功能呢,下面这个项目修改自一个开源项目,是老毛子写的。 开源地址为: https://github.com/uavkz/SwarMown 本项目免费获取,获取方式在后台发送地图交互。系统的实现比较简单,主要是对数据库的读取和前端数据调用的表格展示,并没有太多的交互,比较适合初学者学习Django和Leaflet地图库的使用,所以免费获取,希望多多支持(点赞转发),当然有比较好的修改想法欢迎后台私信,交流。在这个基础上进行交互,比如Echart图的加入,表格数据的删除与修改功能等等。 数据库的修改可以通过Navicat这个数据库操作软件进行修改。本项目不需要提前在数据库中进行存入数据的操作,直接在前端页面上操作就可以实现数据库的写入。 总览效果
总览任务列表
添加任务表单
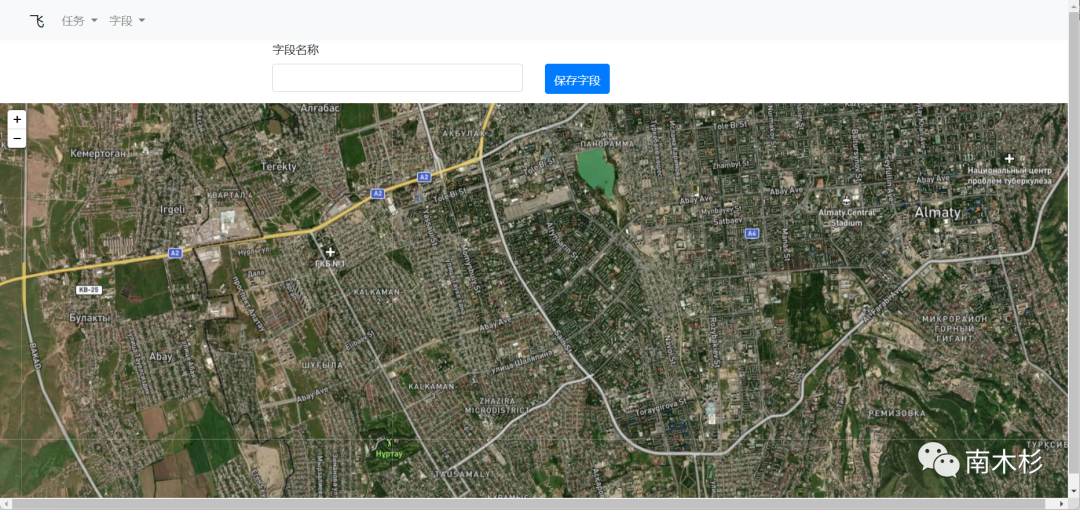
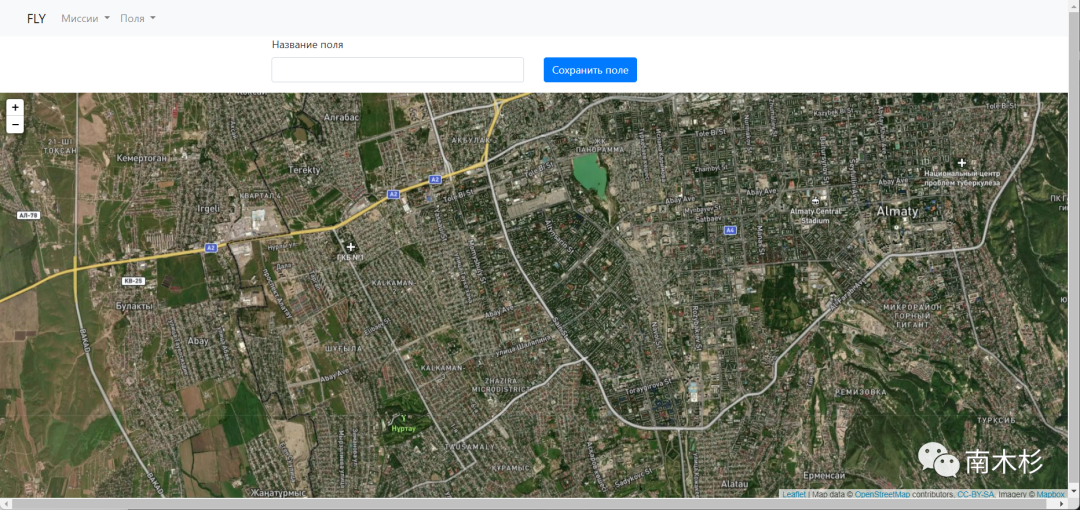
进入地图页面
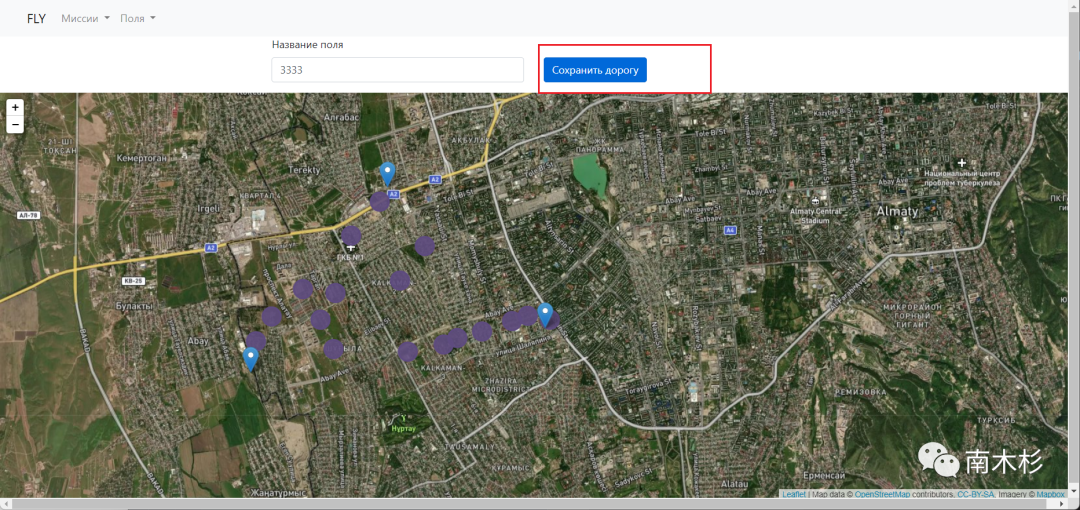
在地图上选择Mark
输入Mark信息
输入轨迹信息 “在输入框输入地图任务名称可以向数据库添加数据
确认地图任务表单
提示添加完成
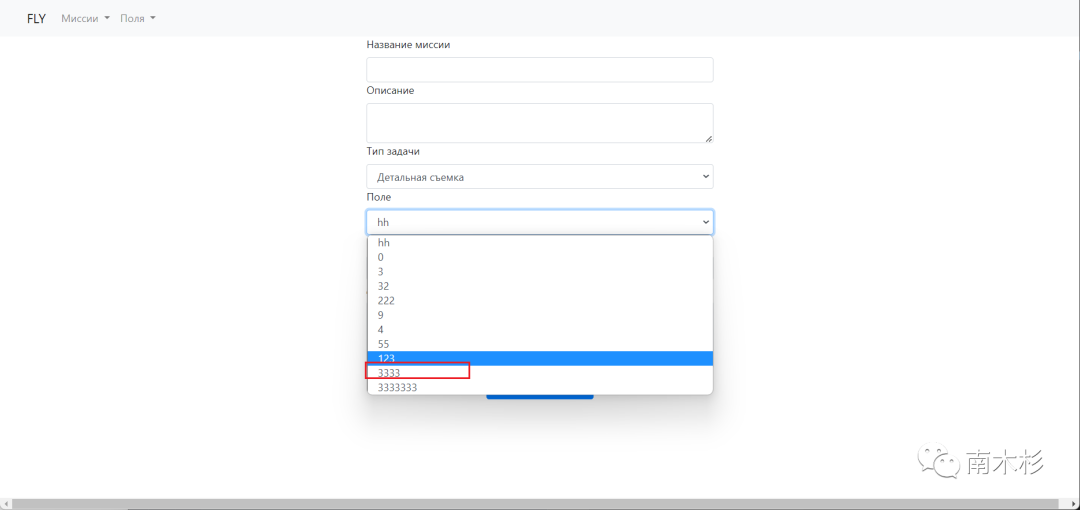
在飞行任务中选择刚刚添加的任务 这个项目的安装方式也很简单,全程在在python3.8的环境下测试,mysql版本为5.7,公众号几乎所有的项目都是使用5.7的版本,8.0及以上的版本在设置密码的时候有些不一样,建议大家使用5.7的版本,下载链接在这里 https://gitcode.net/k54kdk/mysql5.7/-/tree/master/ ,下载后安装就可以,记得第一个页面选择 server only 后续都只要默认的就可以,密码完全可以设置简单的123456,公众号的项目都是这个密码。 |
【本文地址】
今日新闻 |
推荐新闻 |